



Managey
An app created with a focus in assisting young adults with their finances through information on how to do so and tools to support them through the process.
Timeline
October - December 2023
My Role
UI/UX Designer
Tools Used
Figma, Adobe Illustrator
The Problem
Teens and young adults lack access to financial literacy and therefore are not able to make educated financial decisions.
Target Audience
Focusing on teens and young adults between ages of 16-24 helped me best understand my target audience. After further research, I understood that my audience:
- Lacks direction in financial literacy and free resources
- Aims to avoid debt but lack information on how to do so
USER RESEARCH
Research Results
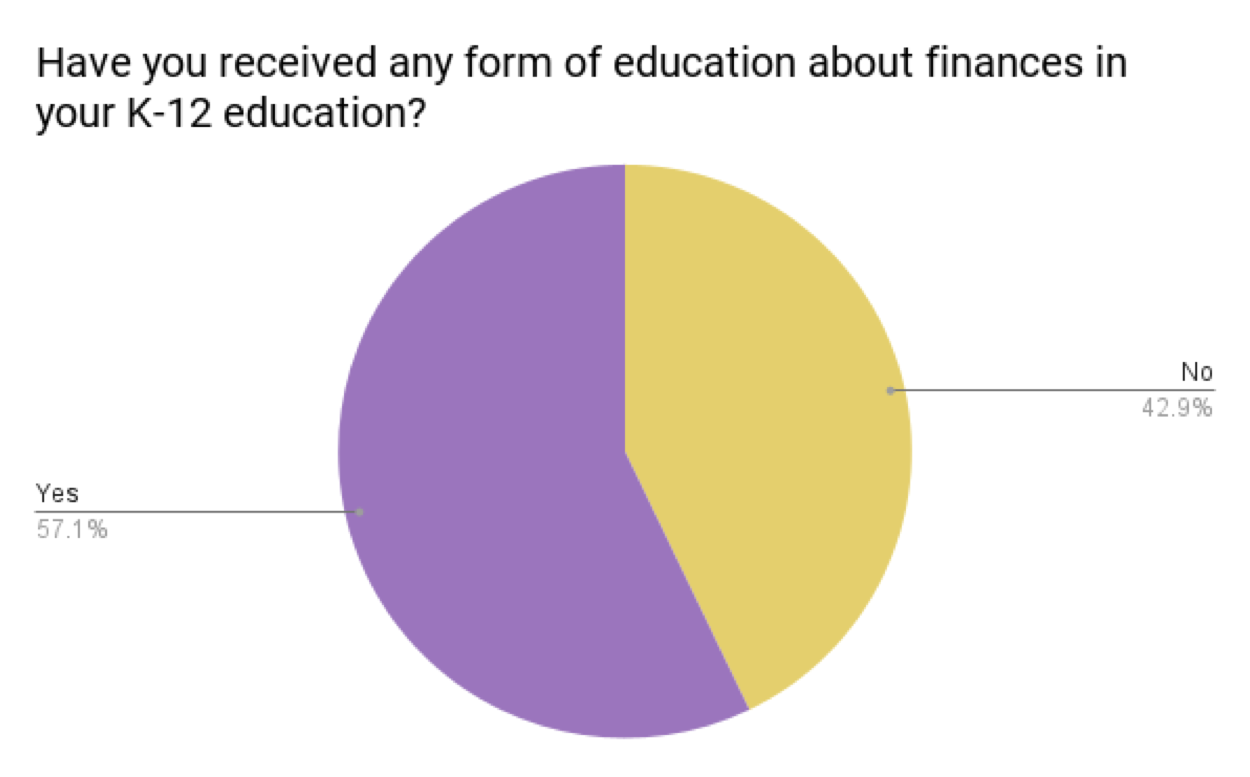
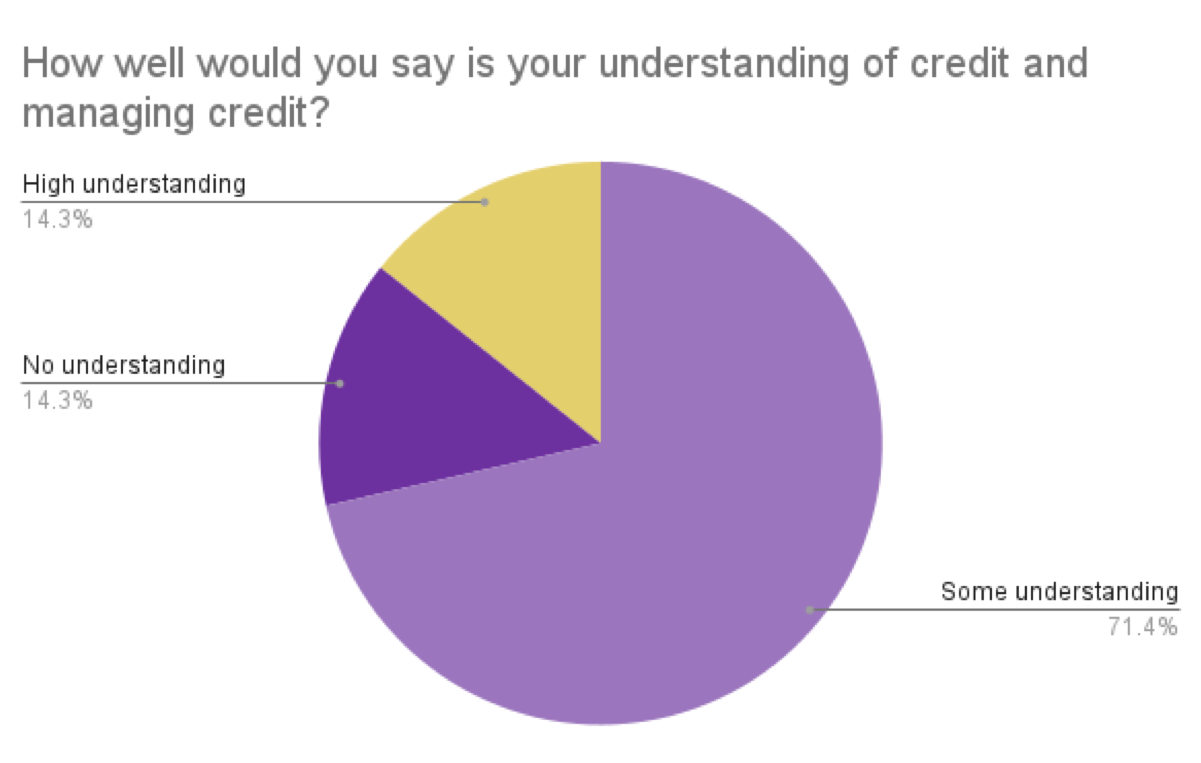
SURVEY RESULTS
57.1% of respondents received a form of financial education through their K-12 education but still 71.4% of the respondents do not feel confident managing their credit

A majority of the survey respondents got their current knowledge about finances from their parents/family members or did their own research.

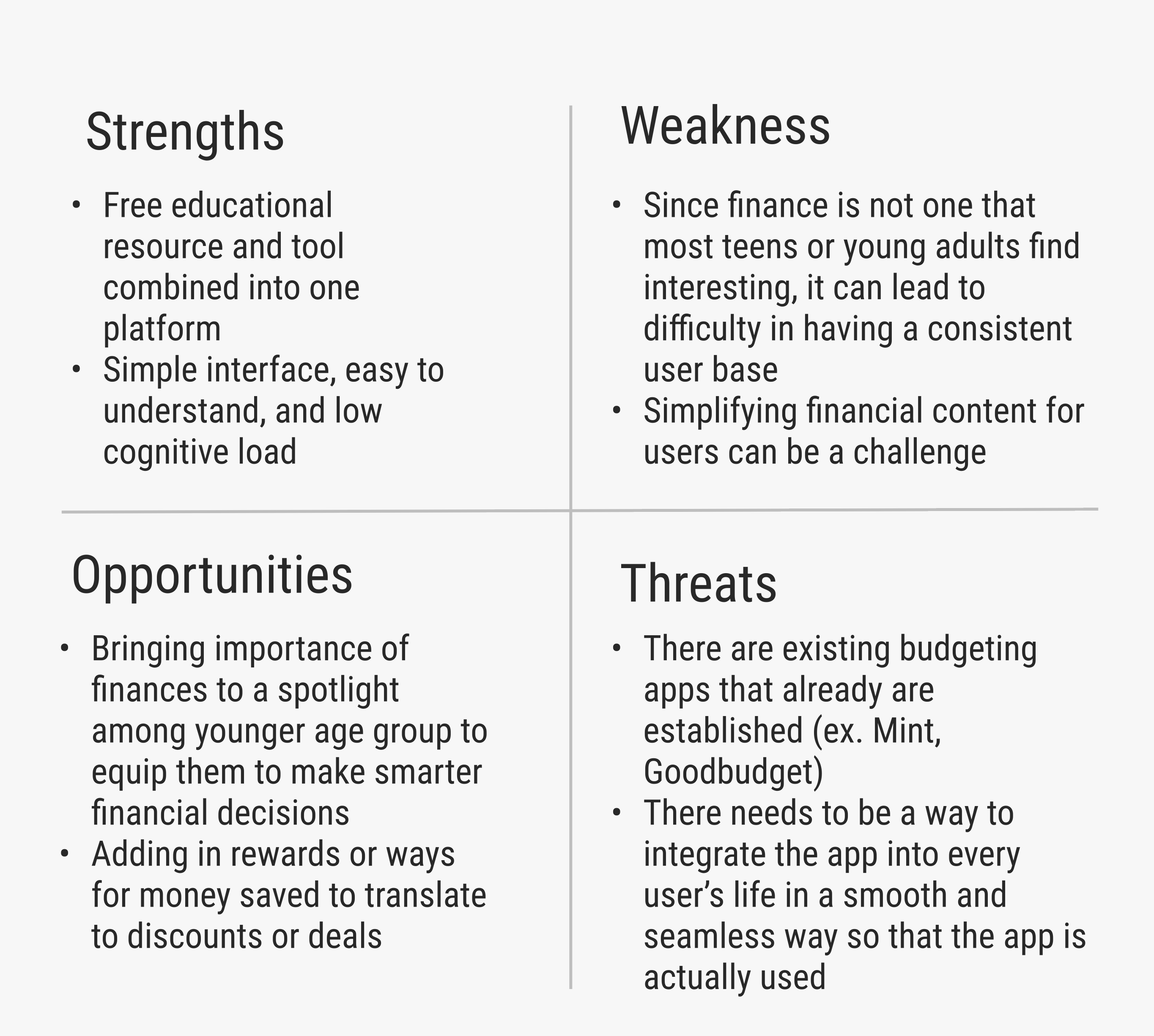
SWOT ANALYSIS


Insights
The SWOT Analysis drew attention that developing the app would create a combination of a free tool and educational resource that was unlike any other existing apps.
Problem Statement
How might we develop an app to help
to make educated financial decisions?
PROTOTYPING
Task Flow

Wire Flows
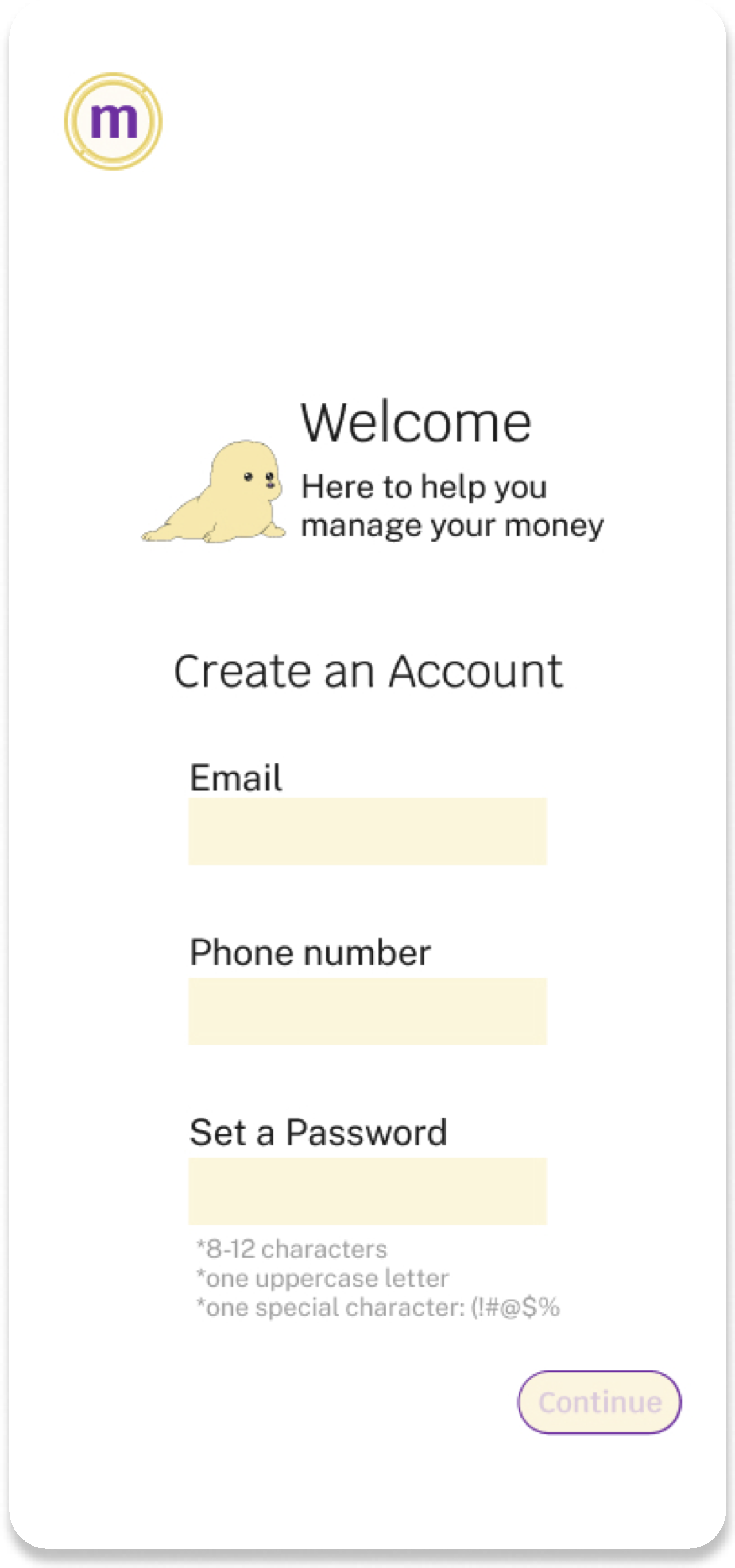
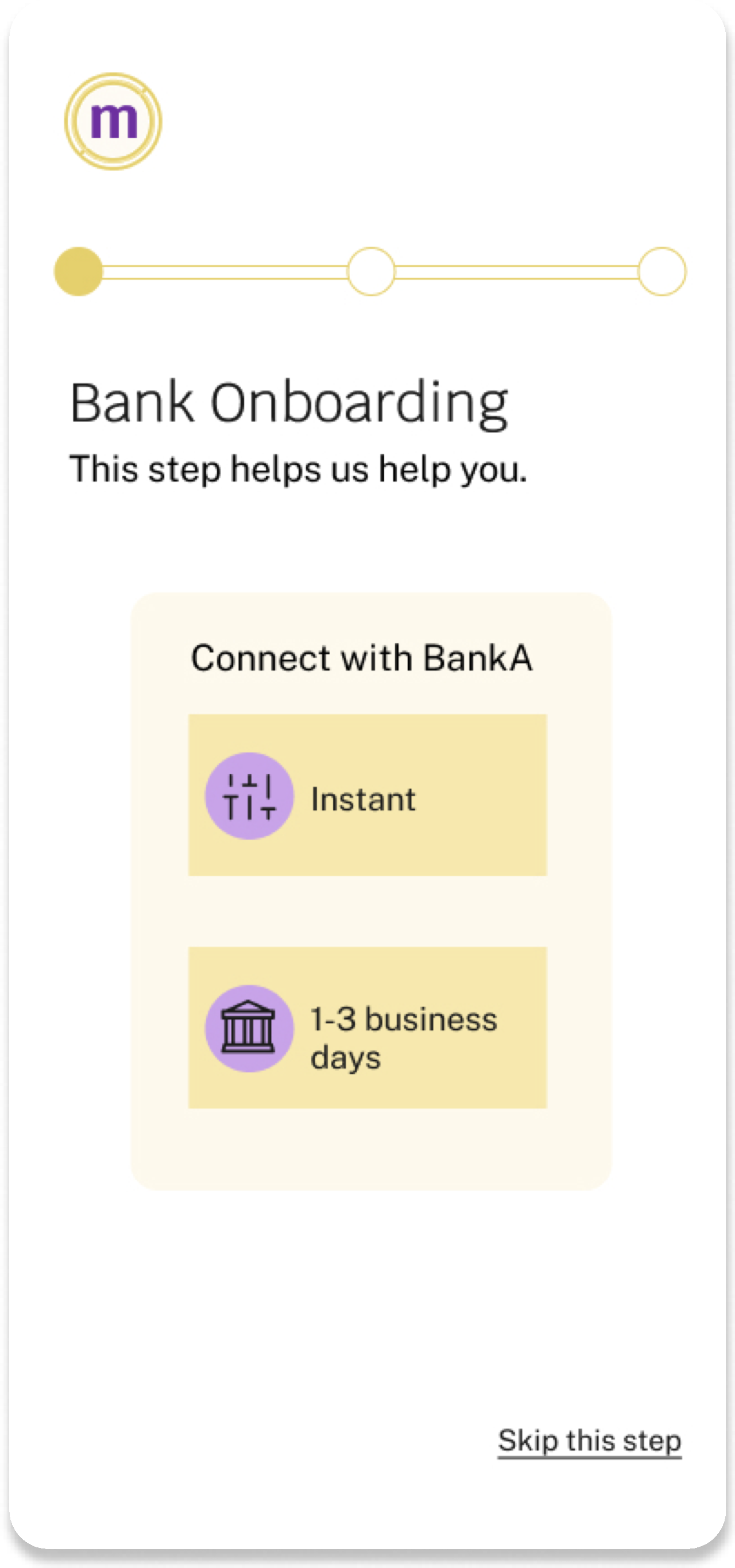
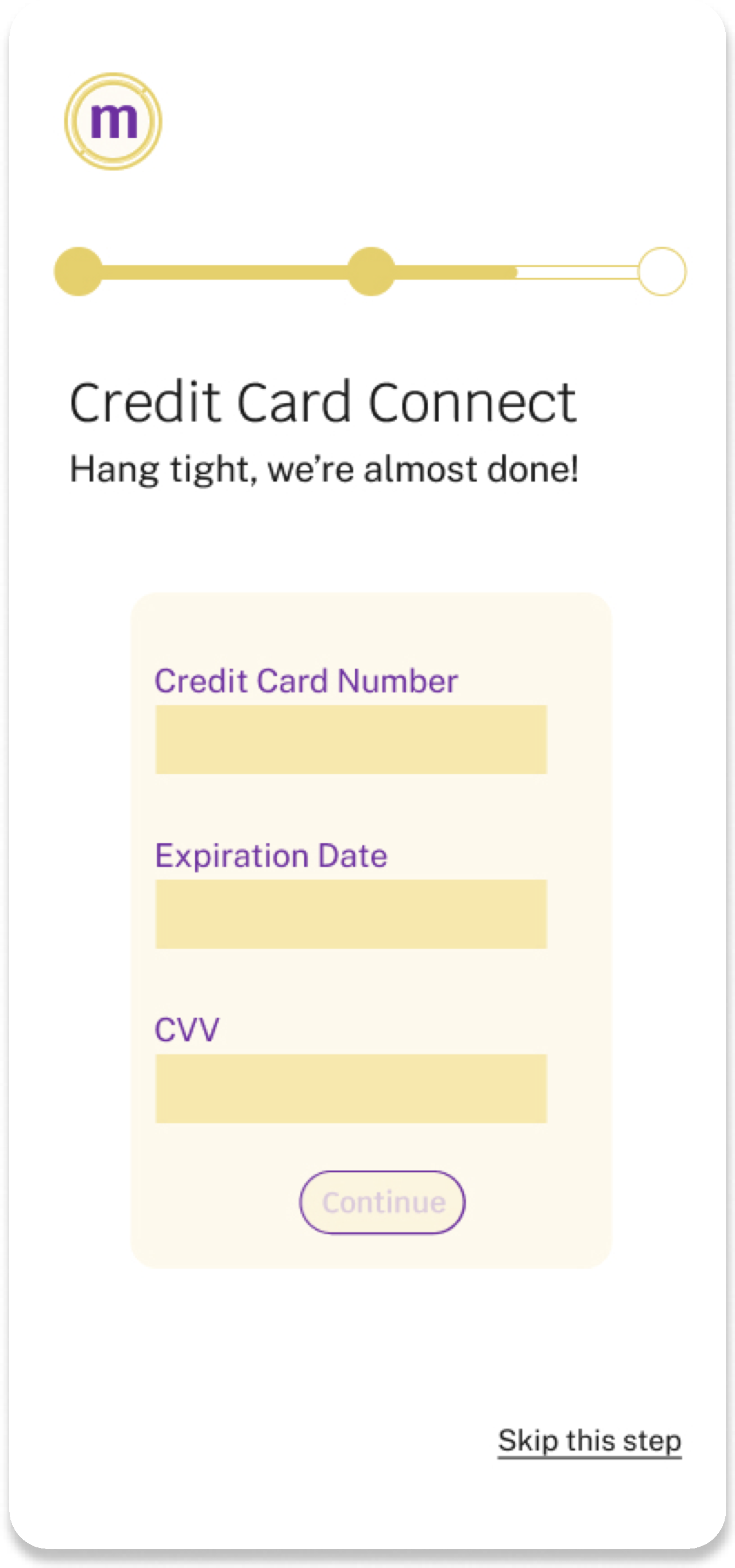
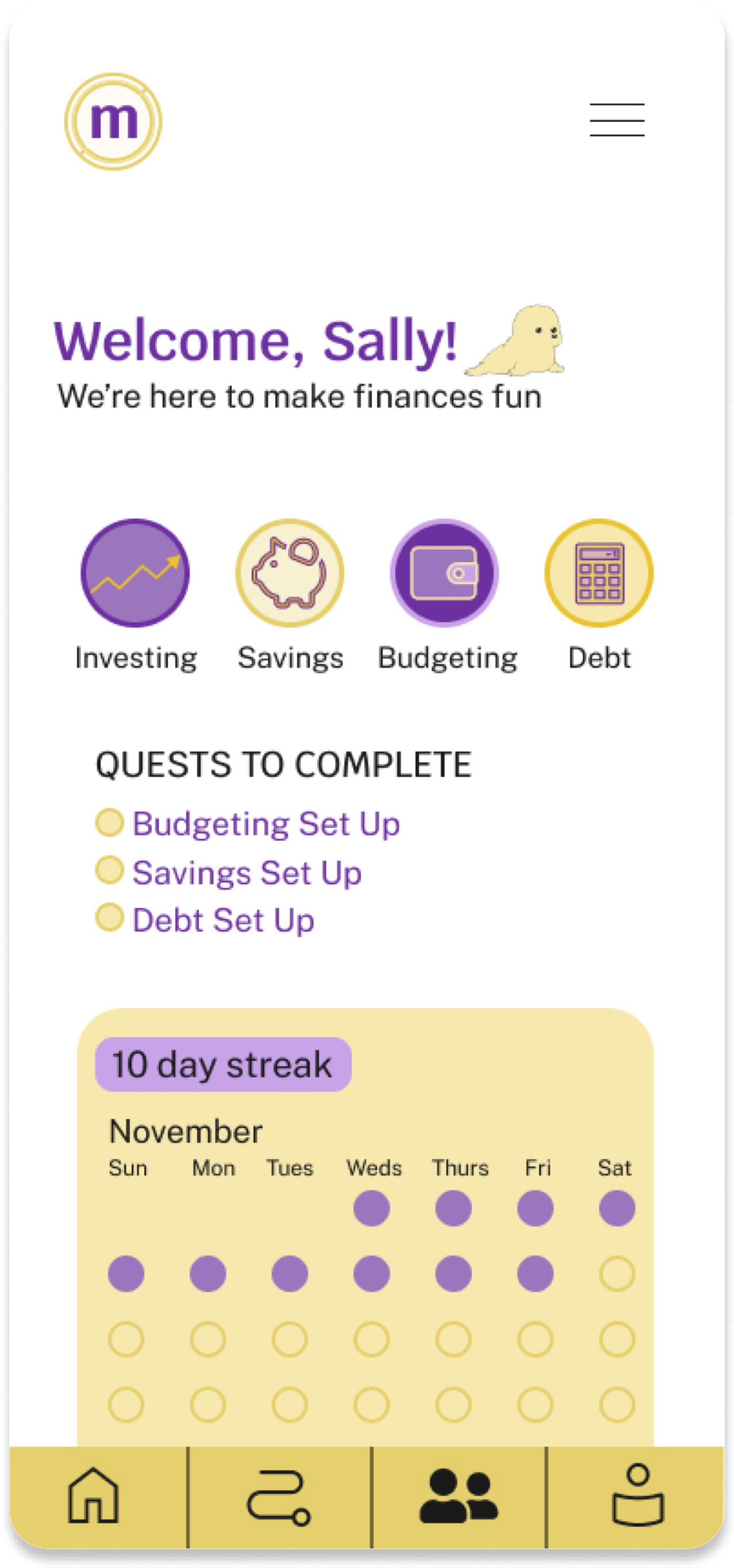
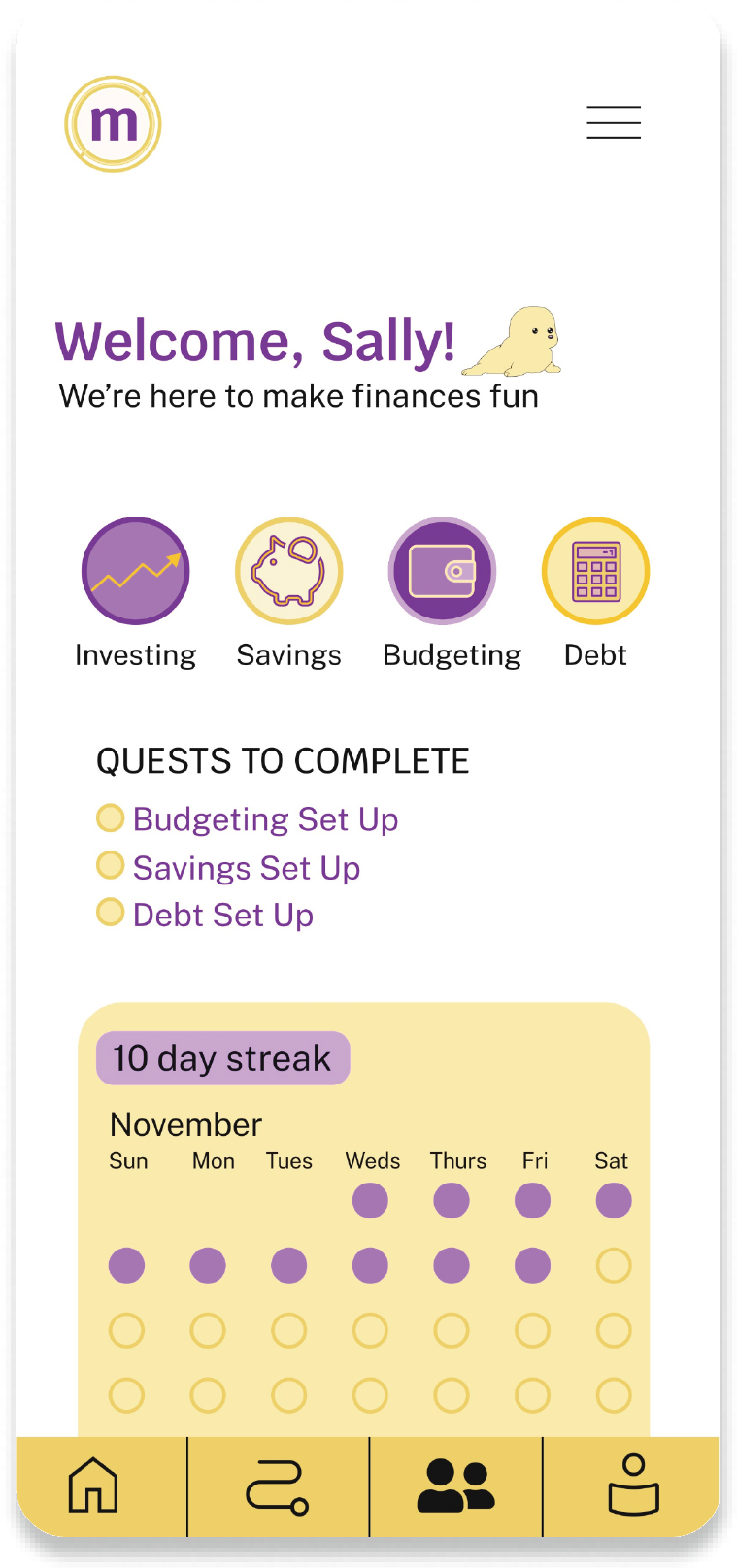
Task 1: Onboarding
Consisted of a few simple steps including walking a user through their account creation process, as well as having the users connect their bank account information and credit card to make the app a useful tool for users


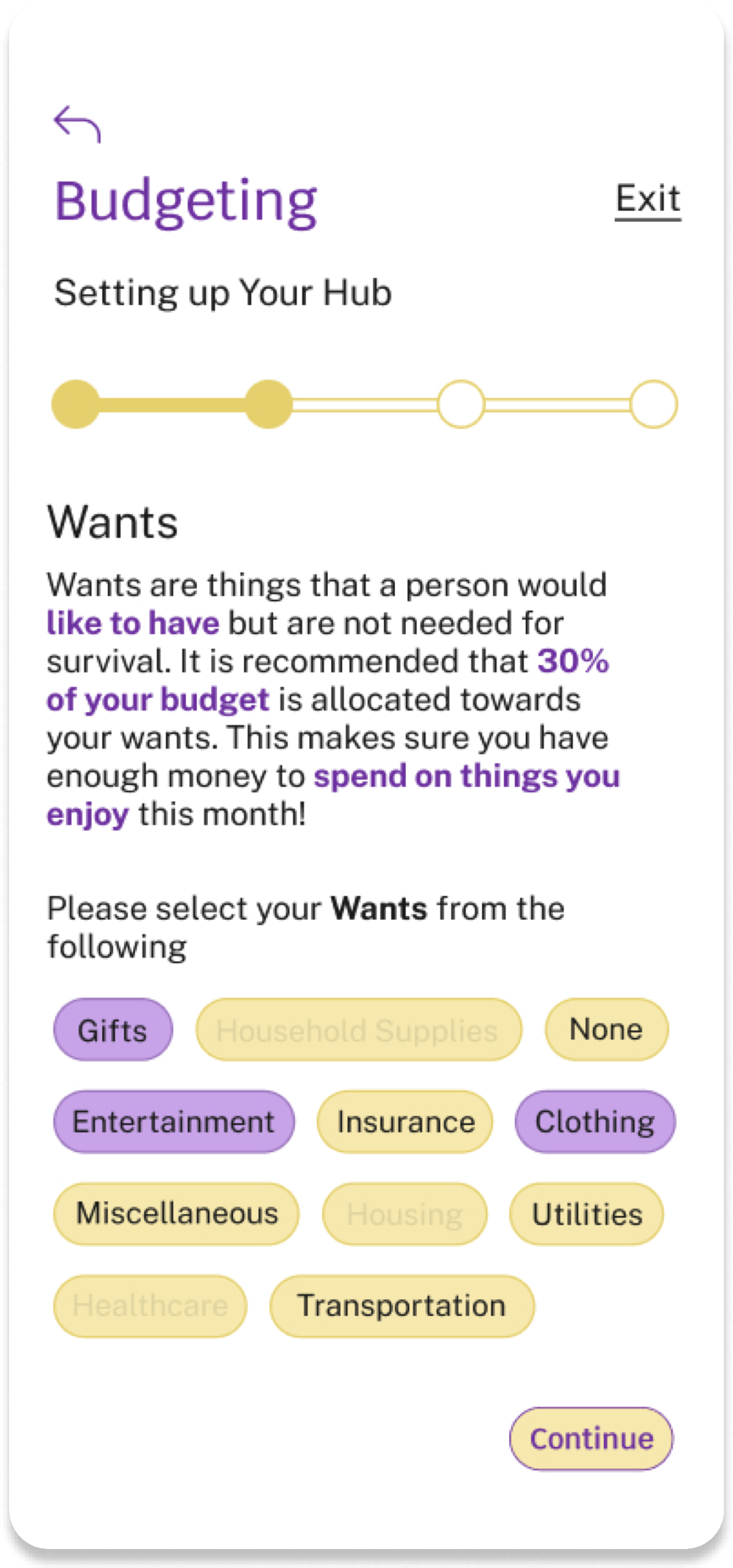
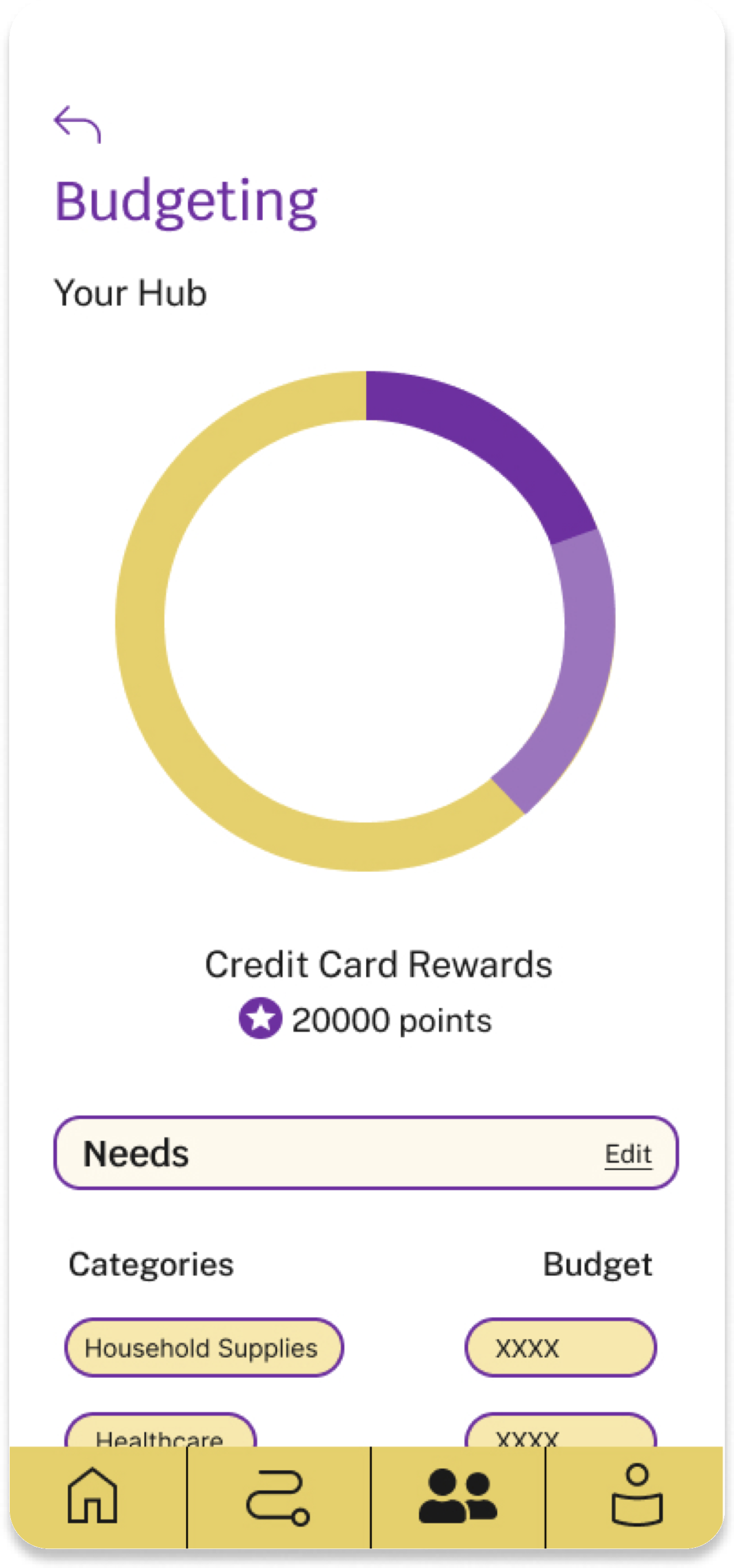
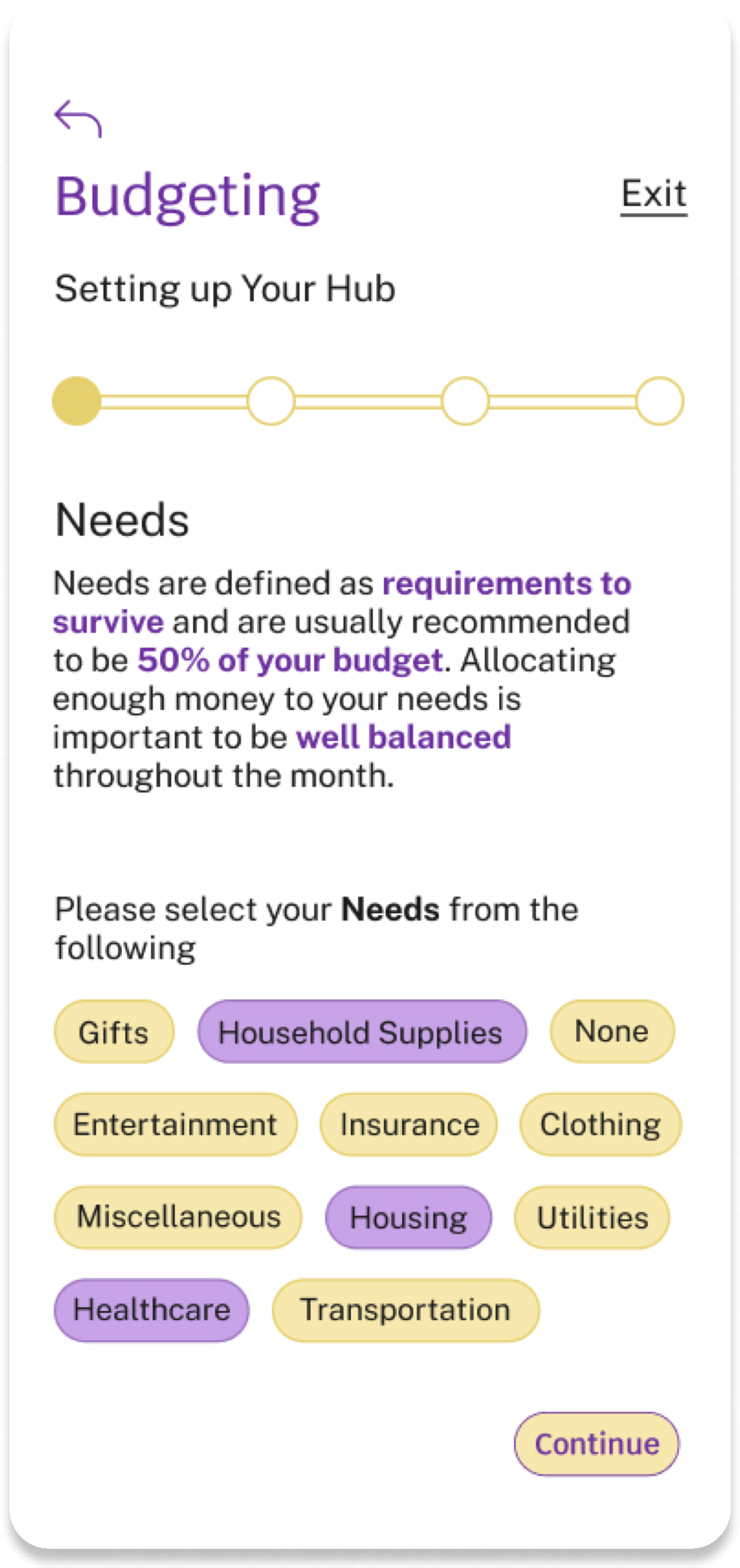
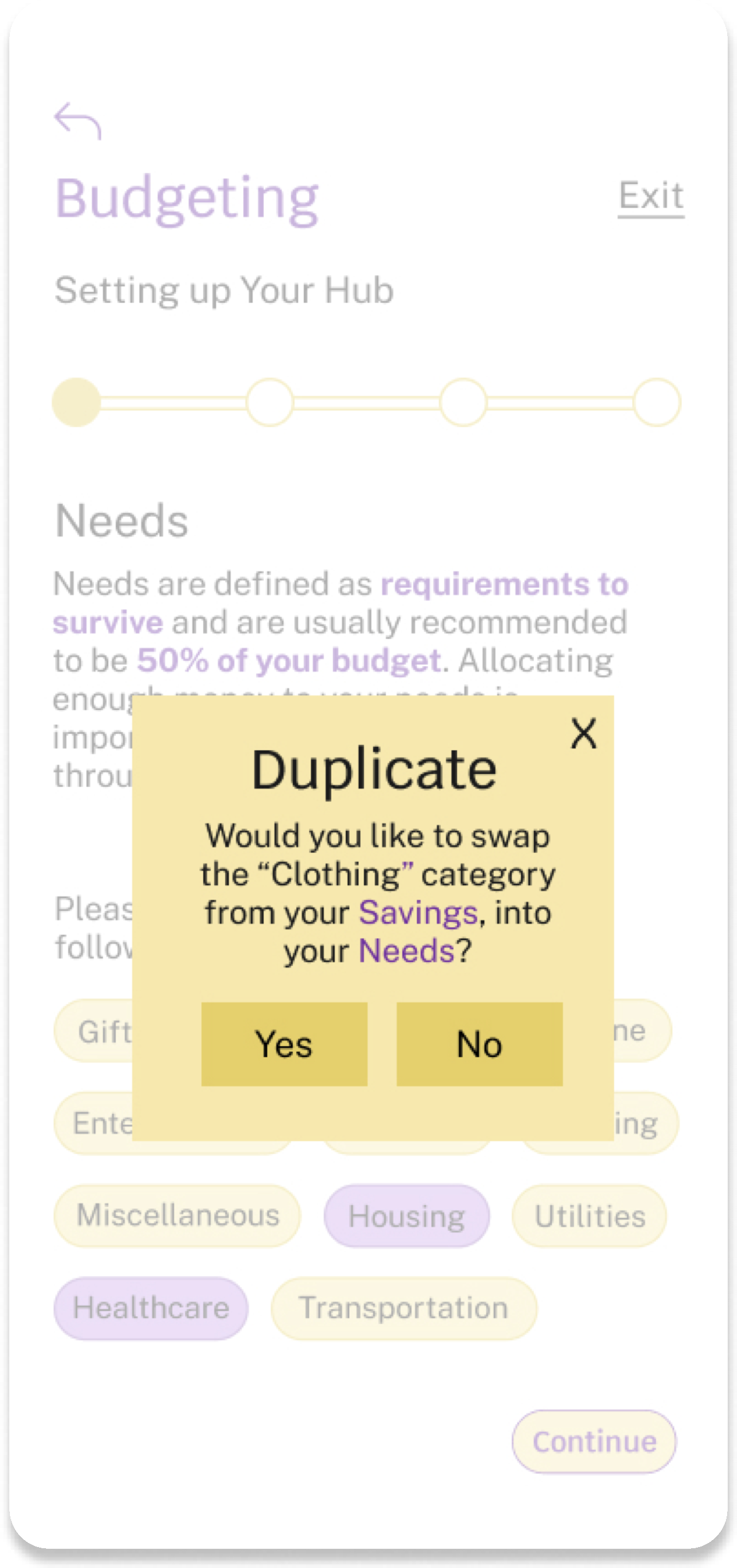
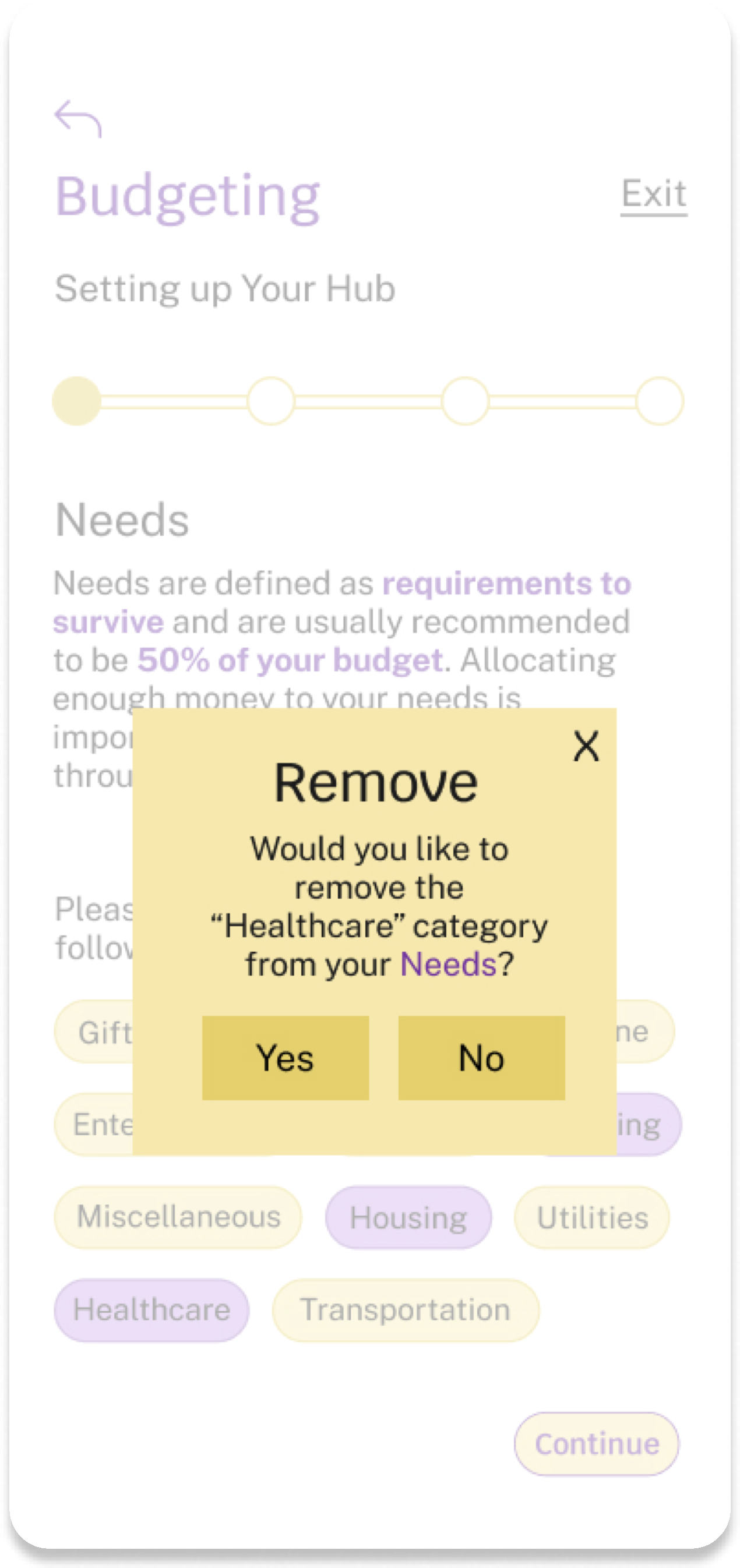
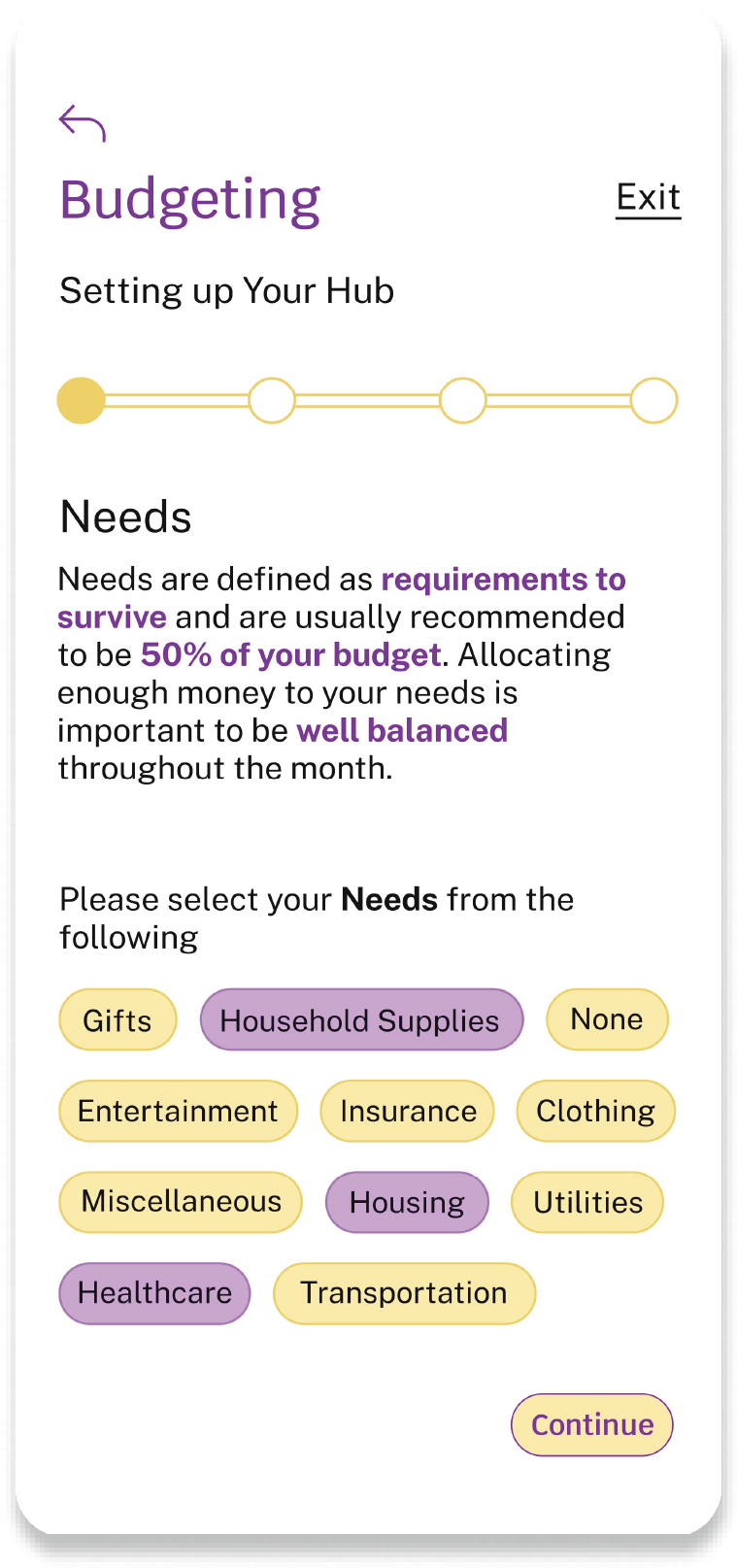
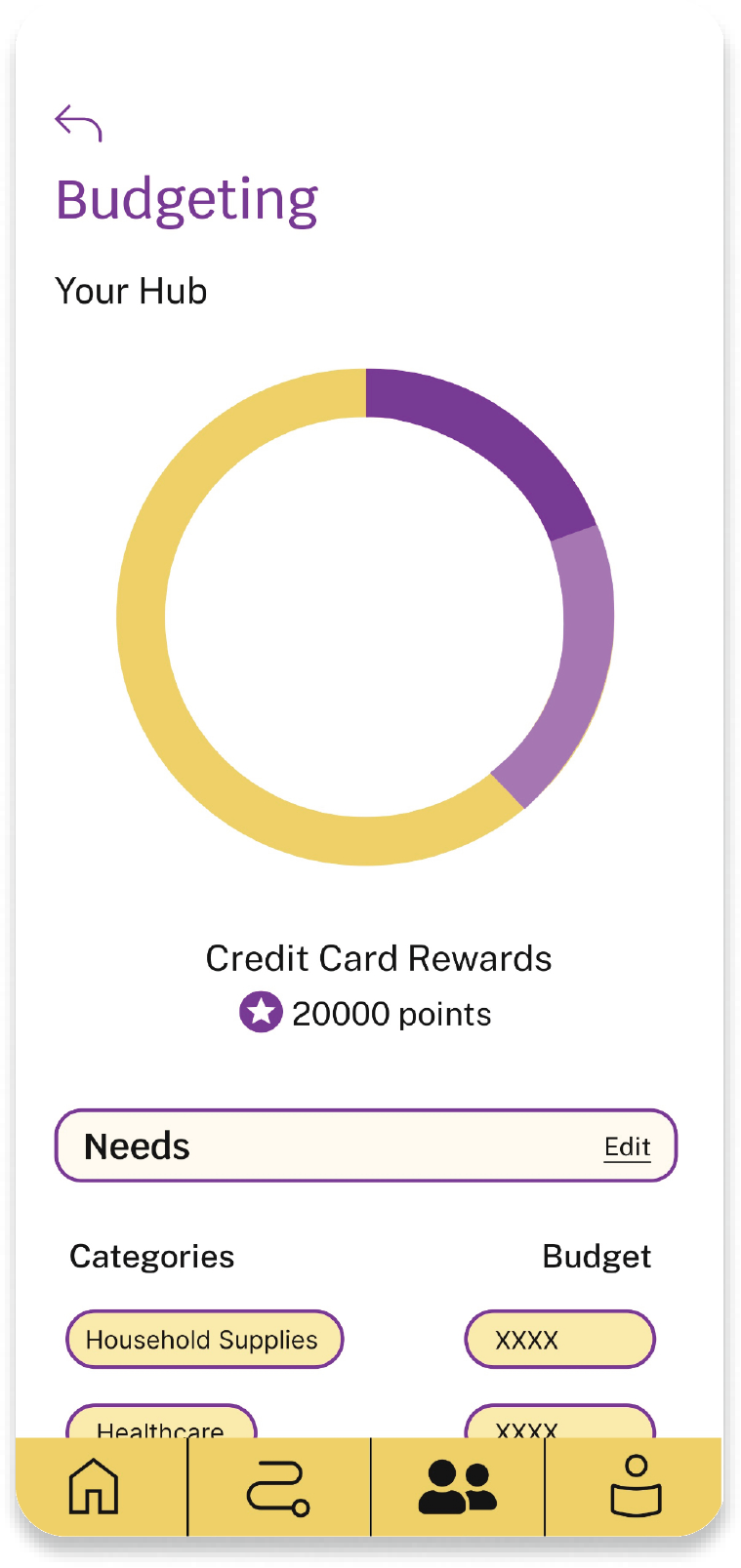
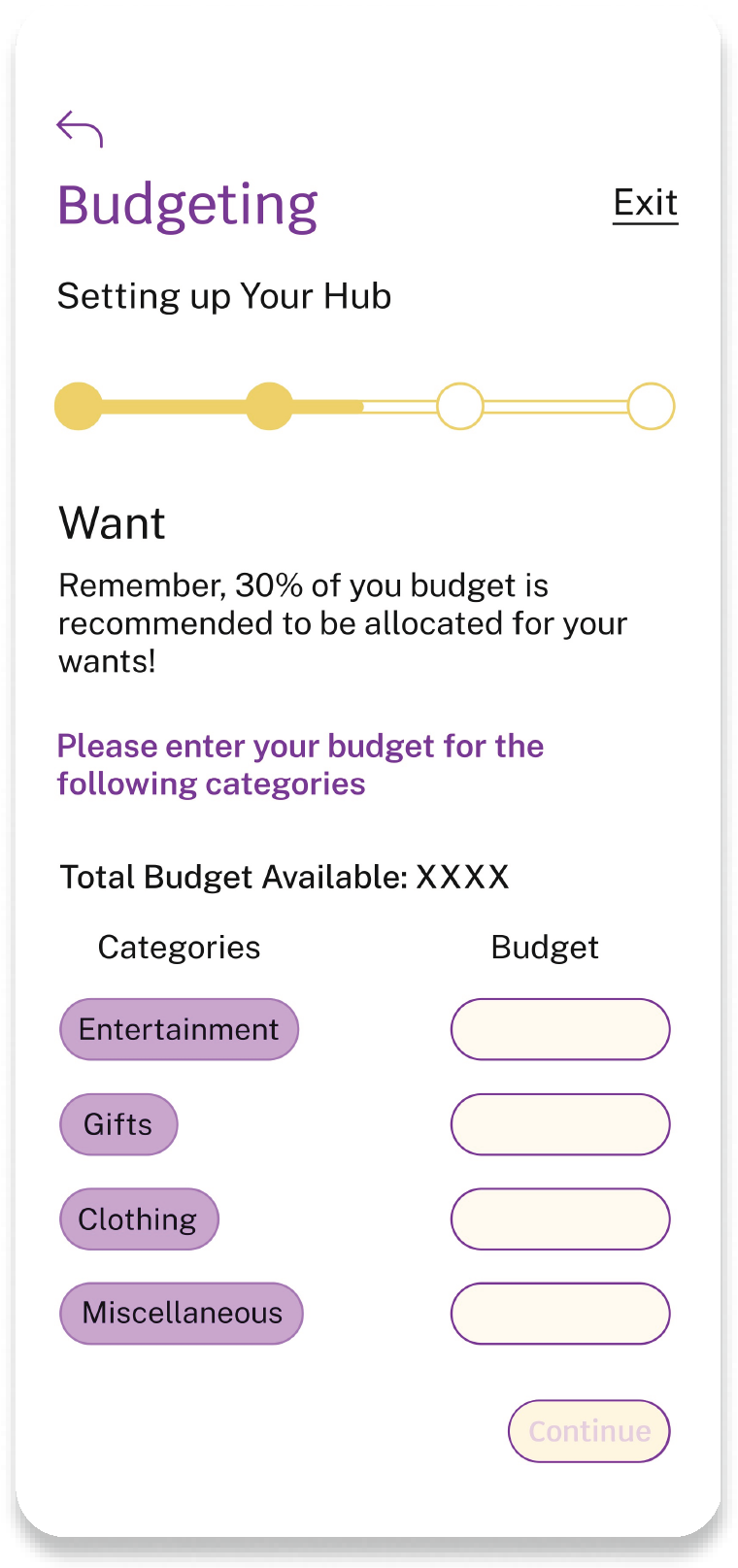
Task 2: Set up your Budgeting Profile
Leads users through steps that help them decide which categories fall in their needs, savings, and wants for their budget.


DESIGN SYSTEMS
Color Schemes
By testing 3 different color schemes on my dashboard, I was able to decide the scheme that best suited my app.

Final Design Systems
I wanted to create a color scheme exclusive to my app which also had a visual appeal and effective color contrast.

USABILITY TESTING
Insights
Strengths
- Users responded to design patterns throughout the app
- Cognitive load was well balanced
- Iconography is strong and provides intended meaning to users
- User flow is intuitive
- Color scheme appreciated by many users
Bugs
- Font sizing and weights can be adjusted to improve readability
- Color contrast on certain icons can imply a wrong sense of hierarchy
- Lack of Error Feedback in certain steps
- Button sizing can be adjust to improve visual appeal and legibility
Final Prototype